Hello, fantastic developers! Today, we’re delving into the exciting world of :has() in web development. This pseudo-class, though relatively new, has become a favorite among front-end enthusiasts for its ability to control elements in your user interface. Let’s dive into what this pseudo-class is all about and how we can make the most of it in our projects.
:has() Syntax
The :has() CSS pseudo-class allows you to style an element based on whether it contains specific elements inside it.

Understanding the :has() CSS Pseudo-class:
The :has() CSS pseudo-class selects an element if any of the selectors it’s given match something inside that element. It’s like saying, “If this element has certain things inside it, then apply this style.” This helps choose a parent or sibling element based on what’s inside it.
The Styling Challenge: :has() to the Rescue:
Previously, there was no straightforward way to style a parent element based on its direct child or to style an element based on another element using only CSS. If we needed to do this, we’d have to resort to JavaScript, toggling classes based on the HTML structure. :has() came to the rescue.
For example, imagine you have a heading (h1) as the title of a blog post on a list page, followed directly by a sub-heading (h2). You might want to make the h1 stand out if there’s an h2 right after it. Previously, you’d need JavaScript to accomplish this.
Also read: Developer Growth: Upskill Now!
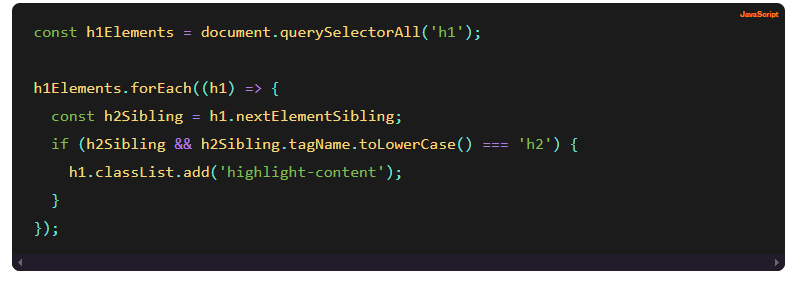
The Traditional Approach: Using JavaScript:
The JavaScript function searches for all h1 elements followed by an h2, then adds a “highlight-content” class to make the h1 stand out as an important article.
With modern CSS, we’ve evolved! We can now use CSS for tasks we used to do with JavaScript. While not everything is possible, CSS offers new capabilities, reducing our reliance on JavaScript for certain tasks.

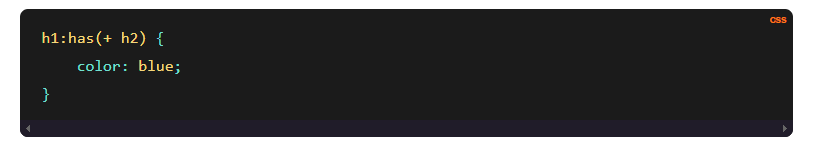
Modern Magic: Using CSS Like a Pro:

Key Points to Remember about :has():
- It adopts the specificity of the most specific selector in its argument.
- If the browser doesn’t support :has(), the entire selector block fails unless :has() is within a forgiving selector list like :is() and :where().
- :has() cannot be nested within another :has().
- Pseudo-elements aren’t valid selectors within :has(), and pseudo-elements can’t serve as anchors for :has().
In Conclusion:
Utilizing CSS’s capabilities, including advanced features like :has(), allows us to craft remarkable web experiences. CSS’s strengths, such as cascade and specificity, enable us to unleash its full potential. By embracing CSS’s power, we drive web design and development forward, unlocking new possibilities and delivering groundbreaking user interfaces.


2 thoughts on “CSS Game Changer: Mastering :has() for Style”
Comments are closed.